スポンサーリンク
Photoshopの塗り潰し機能に『コンテンツに応じる』というものがあります。
この機能、画像の背景のスペースだけ伸ばしたい時に超便利な機能です。


マサ
これ神機能だね!
それでは早速、使い方です。
スポンサーリンク
背景だけ引き伸ばす方法
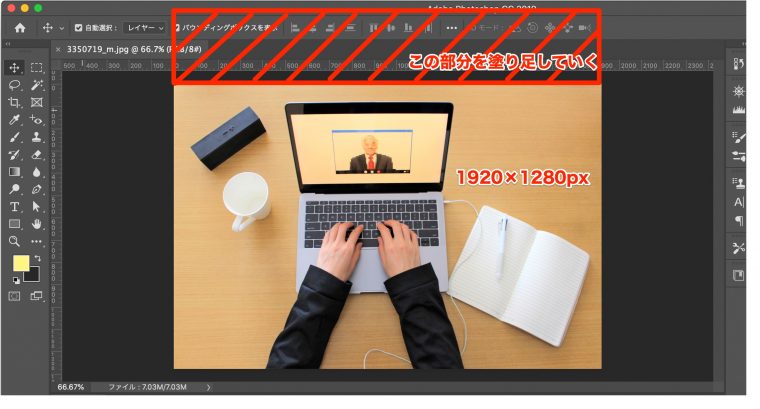
まずは元の画像をPhotoshopで読み込みます。
今回は赤枠の部分まで、背景を引き伸ばしていきます。

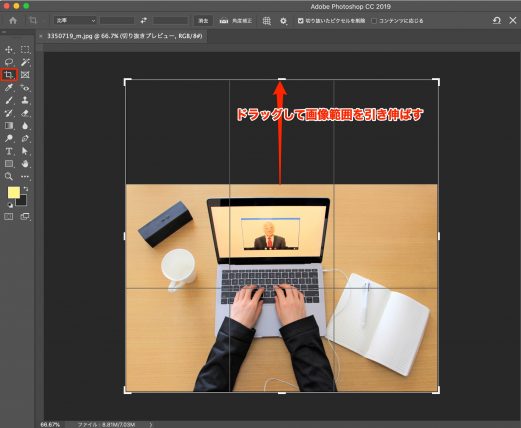
まずは切り抜きツールを選択し、画像の範囲を引き伸ばします。

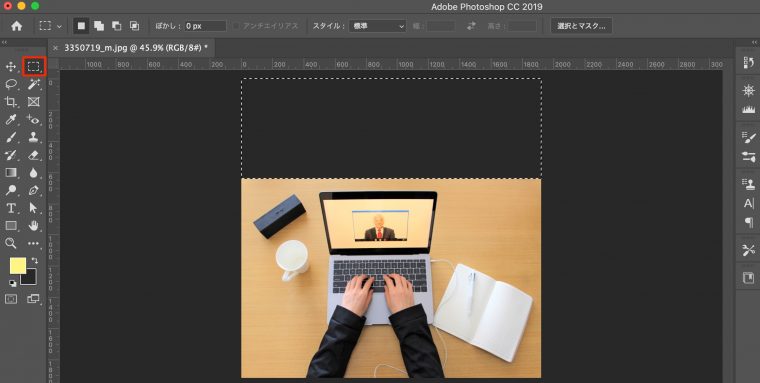
次に長方形選択ツールをクリックし、引き伸ばした範囲を選択します。

選択した範囲でクリックします。
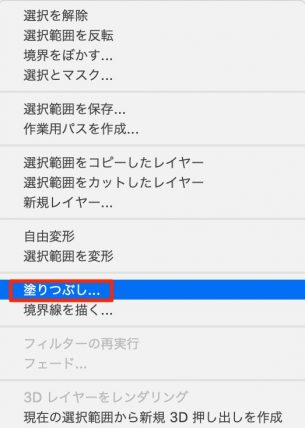
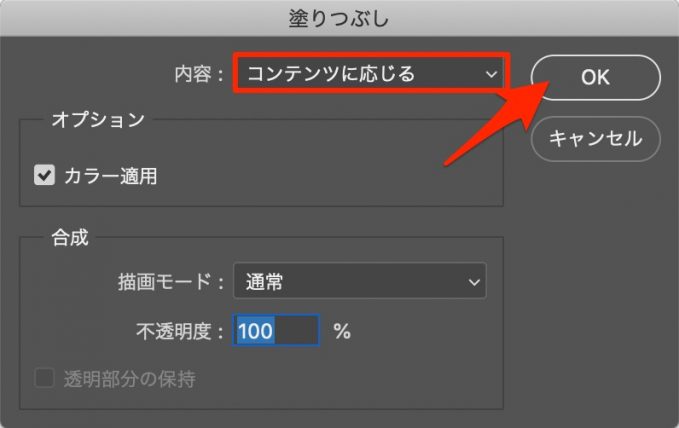
メニューがでてくるので、塗りつぶしをクリックします。

ウインドウが表示されたら、コンテンツに応じるを選択し、OKをクリックします。

ここまでで、画像の背景が引き伸びます。
ただ少し違和感のある感じになったりするので、ディテールを合わせていきます。

コピースタンプツールはMacだとOptionキーを押しながらクリックした部分の画像をコピーして使用することができます。
スポンサーリンク
スポンサーリンク