SEO的にも、CTR増加の為にも、ブログには構造化マークアップを導入しておいた方が良いでしょう。
実際にプラグインを入れて表示させるという方法もありますが、個人的にはどんな挙動をしているかわからないモノは基本的にあんまり入れたく無いのが本音です。
そこで、構造化マークアップをプラグインなしで簡単に導入する方法をここに記しておきます。
タップできる目次
プラグイン不要で構造化マークアップを導入する方法
構造化マークアップはJavascriptで表記するので、該当のページを読み込んだ時にヘッダーに構造化マークアップのJavascriptが表示されるように処理ができれば、プラグイン無しで可能です。
header.phpにコードを追記
ヘッダーにコードを追加する場合、ワードプレスのheader.phpに追記すれば、簡単にできます。
今回はページごとに、markupというカスタムフィールドに追記されたものを表示するように設定します。
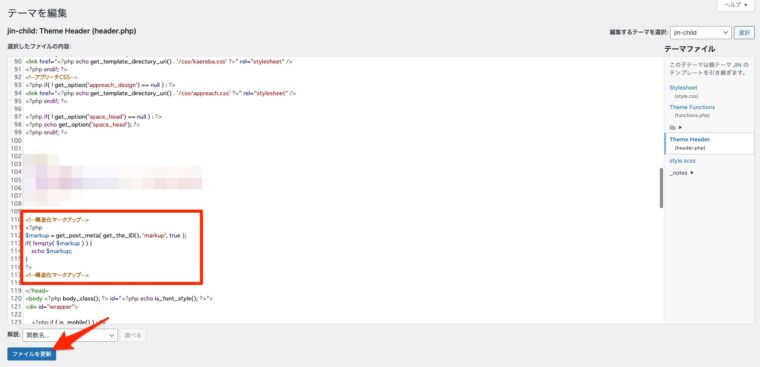
header.phpを開いたら、</head>を探して、すぐ上に以下のコードをコピペして、更新します。
<!–構造化マークアップ–>
<?php
$markup = get_post_meta( get_the_ID(), ‘markup’, true );
if( !empty( $markup ) ) {
echo $markup;
}
?>
<!–構造化マークアップ–>

コピペしても表字されない時は『’』を半角英数字で打ち直してみてください。
カスタムフィールドを表示させる
構造化マークアップを追加したいページを開いて、構造化マークアップのコードを挿入していきます。
まずは対象ページの記事を開いて、ページ上部の表示オプションをクリックします。
項目が開いたら、カスタムフィールドにチェックを入れます。


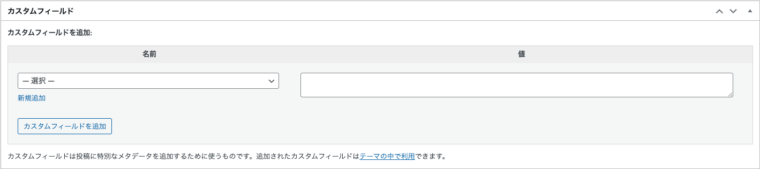
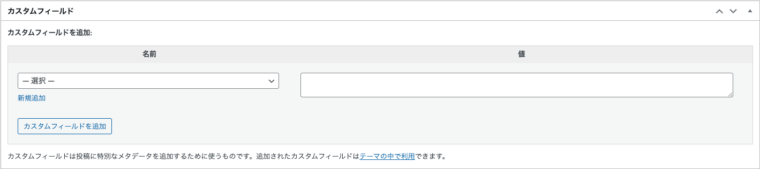
これで、ページ下部にカスタムフィールド欄が表示されるようになります。


構造化マークアップのコードを追加
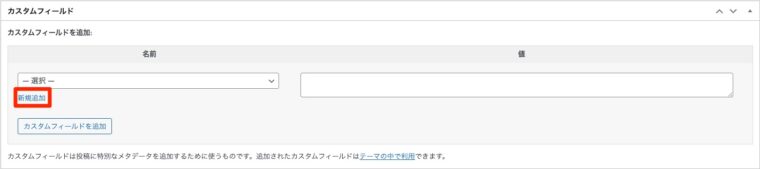
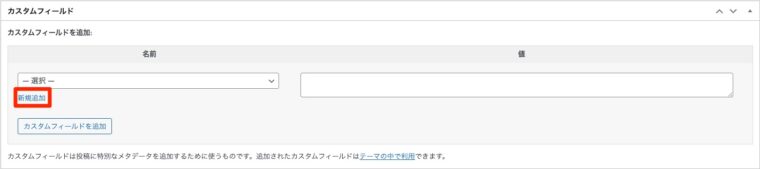
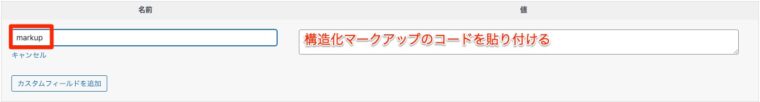
カスタムフィールドが表示されたら、カスタムフィールドの新規追加をクリックします。


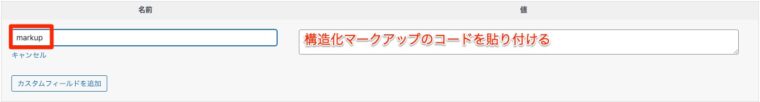
名前にはmarkup、値には構造化マークアップのJavascriptコードを貼り付けます。


以上で、構造化マークアップを記事へ反映することができます。
構造化マークアップのコード作成方法
構造化マークアップのコードはMERKLEのSchema Markup Generator (JSON-LD)を利用すると簡単です。
MERKLE Schema Markup Generatorの使い方
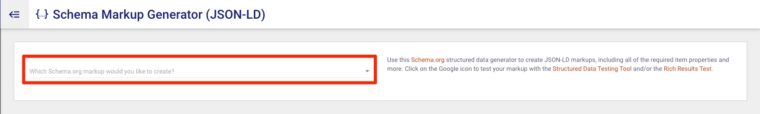
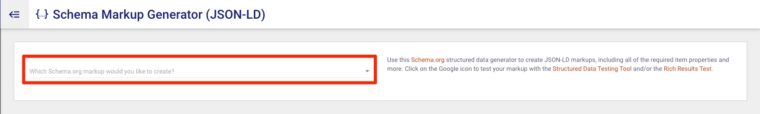
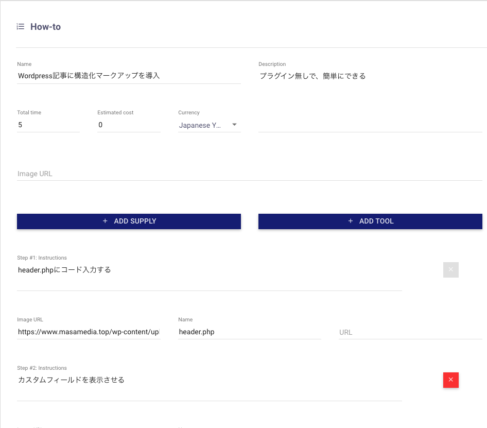
まずはリストから構造化マークアップの種類を選択します。


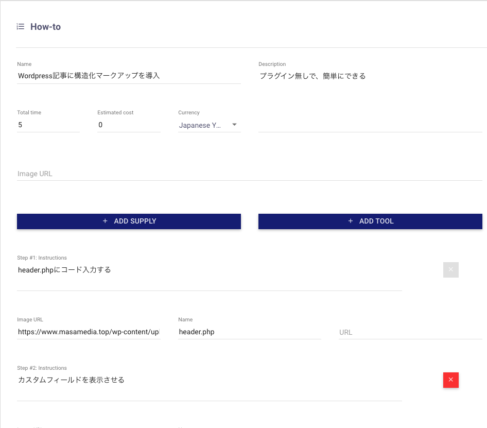
今回はHow-to(やり方)なので、How-toを選択し、必要事項を入力していきます。
※種類に関してはいろいろあるので、後日べつの記事で記載したいと思います。
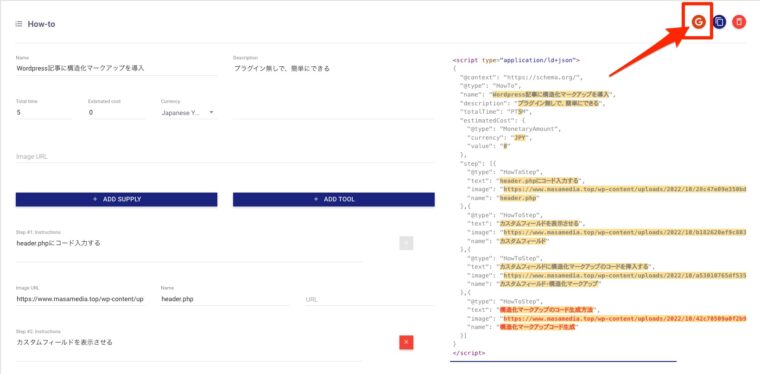
上から順に入力していきましょう。


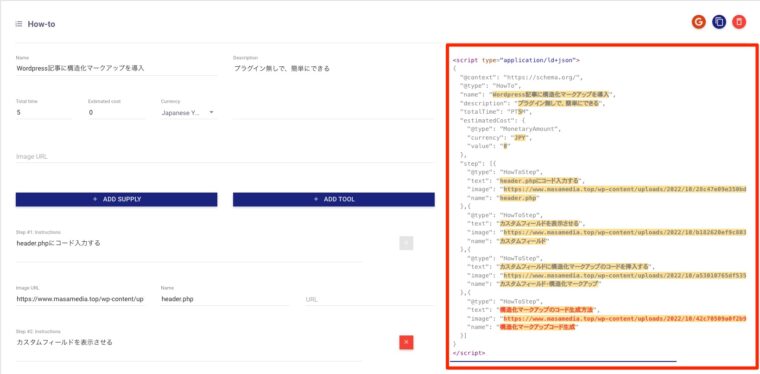
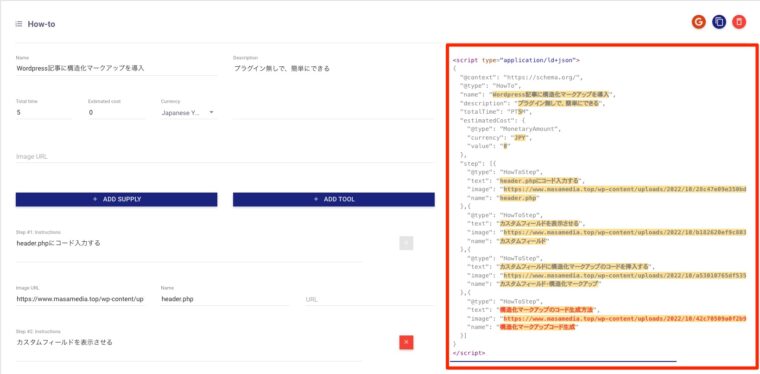
入力していくと、右にコードが表示されます。こちらを、コピーして先ほどのカスタムフィールドの値にコピペすればOKです。


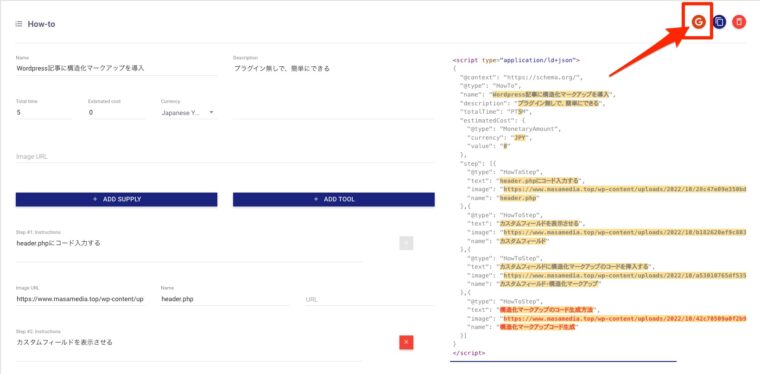
コピペする前に、エラーが出ないか、チェックしておきましょう。
右上のGのマークをクリックします。


Rich Results Testをクリックします。


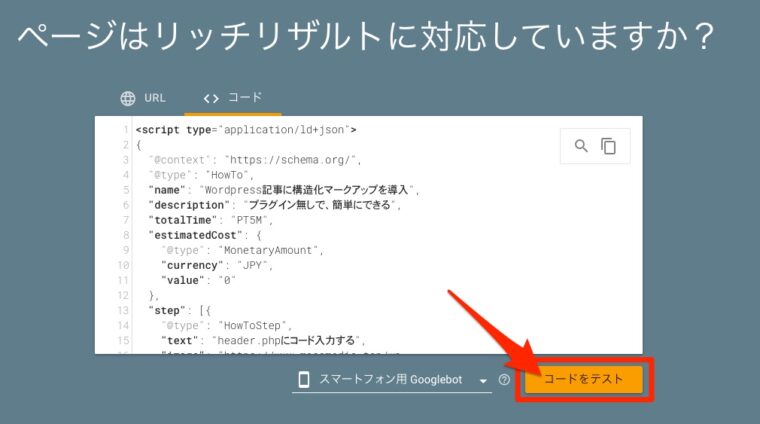
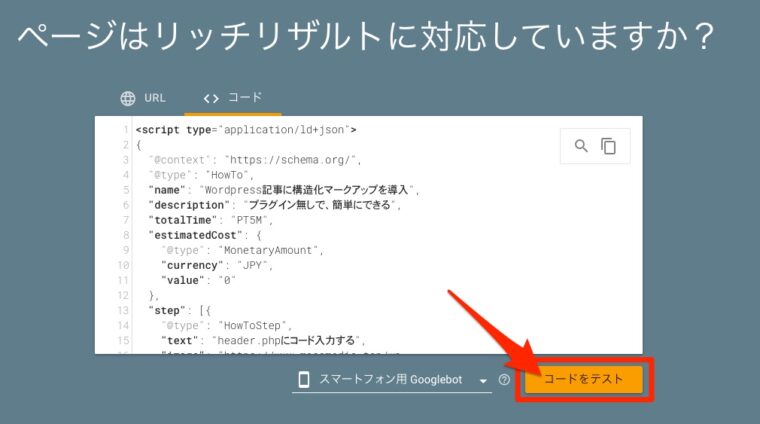
コードをテストをクリックします。


エラーが無ければ、このように表示されます。


有効なアイテムを検出しましたなれば、コードをmarkupの値にいれて、ページを公開すれば完了です。
まとめ
- WordPressの記事でリッチリザルトを表示させるための構造化マークアップはプラグイン無しで対応できる
- 構造化マークアップの作成にはMERKLEのSchema Markup Generator (JSON-LD)を使うのが便利
- コードを入力する前に必ずエラーが起きないかチェックする必要がある